Todos estos gráficos se colocan en un JFrame ….si alguien sabe como colocarlo dentro de un JInternalFrame le agradecería que me apoye con esa información. Hay que tener en cuenta que los métodos que estoy usando no son todos ….hay una variedad de métodos para diseñar mejor nuestro gráfico , pero ya depende de cada uno explorar esta parte y descubrir lo que JFreeChart puede y también lo que no soporta.
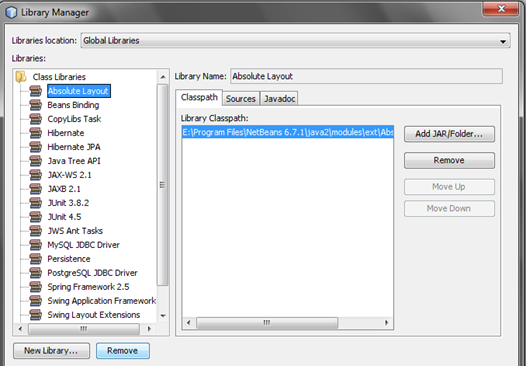
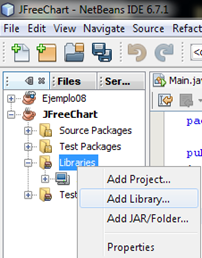
Una recomendación final para poder usar mejor los métodos es necesaria la documentación , esta se genera a la hora installing the library ... but I could not make it try to make it through the apache ant but did not work (if anyone knows how to generate documentation for JFreeChart thank you for giving me this information to update the entry step installation and me help me.) Needless to say let's start with a class ... I have called PieChart:
- This class as well as in the previous example we inherit from ApplicationFrame
PieChart public class extends ApplicationFrame
After - that we will import the following libraries:
import java.awt.Color;
import javax.swing.JPanel;
org.jfree.chart.ChartFactory import, import
org.jfree.chart.ChartPanel;
org.jfree.chart.JFreeChart import, import
org.jfree.chart.plot.PiePlot;
org.jfree.data import. general.DefaultPieDataset;
org.jfree.data.general.PieDataset import, import
org.jfree.ui.ApplicationFrame;
- After this we will build the constructor method public
PieChart (String title) {
super (title);
this.setContentPane (crearDemoPanel ());}
- Let's create crearDataSet method in which we create the graph data, this method can improve positioning a parameter which we send the data to place: private static
PieDataset crearDataSet () {
DefaultPieDataset DefaultPieDataset data = new ();
data.setValue ("One", new Double (43.2));
data.setValue ("Two", new Double (10.0));
data.setValue ("Three", new Double (27.5));
data.setValue ("Four", new Double (17.5));
data.setValue ( Five ", new Double (11.0));
data.setValue (" Six ", new Double (19.4));
return data;}
- Then something simple, we crearChart method ( should be noted that asks a parameter and returns an object of type JFreeChart), this method does is create the frame where the graph will (if you put instead of ChartFactory.createPieChart ChartFactory.createPieChart3D we have a 3D graphics) ;: private static JFreeChart
crearChart (PieDataset data)
{JFreeChart chart = ChartFactory.createPieChart (
"PieChart Demo", / / \u200b\u200bName
graphic data, / / \u200b\u200bdata
true, / / \u200b\u200bLegend
true,
false);
/ / Color of the window
chart.setBackgroundPaint (Color.ORANGE) PiePlot
plot = (PiePlot) chart.getPlot ();
/ / Color of the labels
plot.setLabelBackgroundPaint (Color.ORANGE)
/ / Color of the background of the chart
plot.setBackgroundPaint (Color.white);
plot.setNoDataMessage ("No data");
return chart;}
- Let's create the ultimate method .. this is two lines just
crearDemoPanel public static JPanel () {
JFreeChart chart = crearChart (crearDataSet ());
ChartPanel return new (chart);
}
- And finally in the main class: public class Main
{public static void main (String [] args) {
PieChart
demo2 = new PieChart (PieChartDemo02 ");
demo2. pack ();
RefineryUtilities.centerFrameOnScreen (demo2)
demo2.setVisible (true);
}}
- Finally, this is our result:
- The example you can download from here: